jQuery Full Course jQuery Tutorial For Beginners jQuery
Description You can hide the number input and can make the slider full width using custom CSS. Example Following example demonstrates the use of full width slider in jQuery Mobile. Live Demo

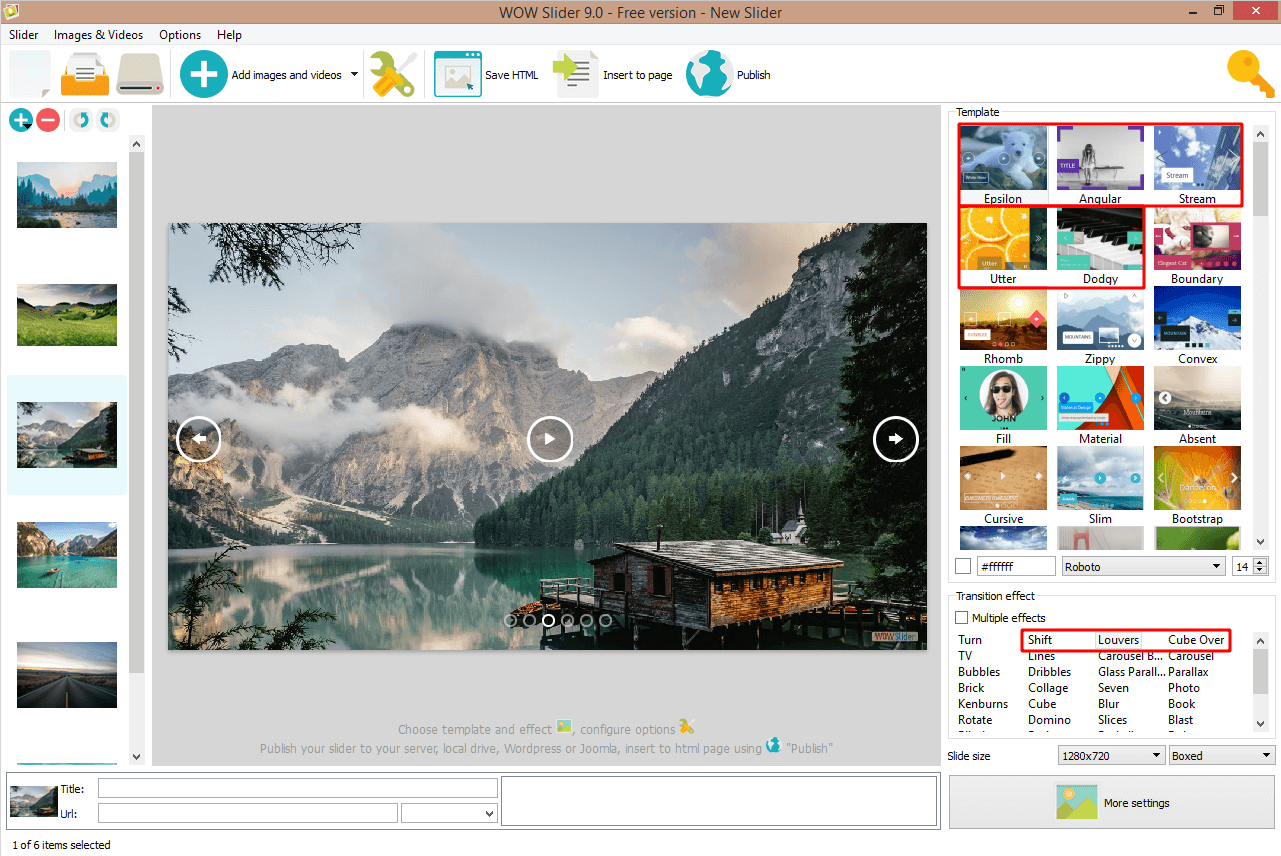
jQuery Slider w/o Coding jQuery Slideshow 2022
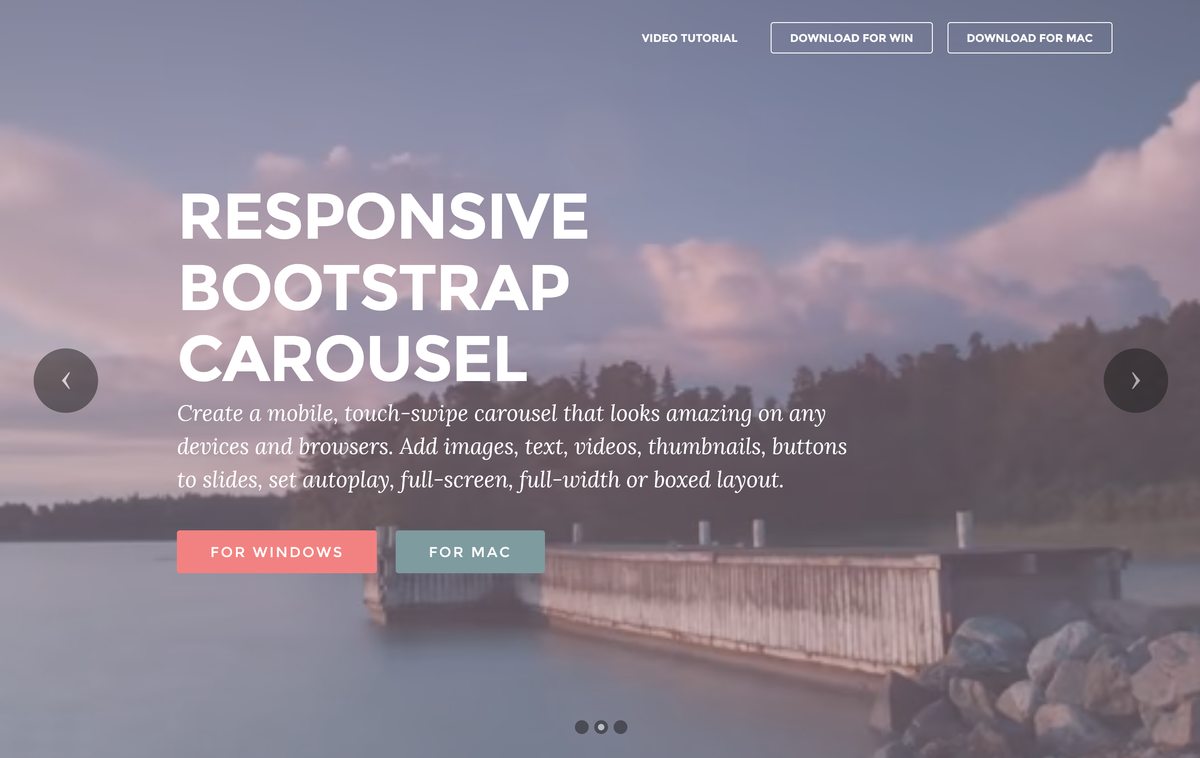
Create full width page slider jquery More Demos: Bootstrap carousel , Slick slider , , , Slick carousel , Bootstrap carousel, HTML slideshow , CSS Slideshow , , Image carousel Full Width Slider: How to make it! This video tutorial is an instruction for building full width sliders in no time! How-to: Responsive Image Gallery! Share Watch on

jquery How to center a slick slider full width? Stack Overflow
bridgeSlide is a responsive, flexible, customizable jQuery slider plugin which allows you to display as many items as possible in one slide. Free jQuery Plugins and Tutorials. jQuery Script - Free jQuery Plugins and Tutorials. Full Width Responsive Carousel with jQuery and Bootstrap 3 349996 views - 06/30/2014; Responsive and Flexible Mobile.

Full Width Slider Responsive jQuery Plugin bullets Type fade
Both jQuery Slider format, No-jQuery foramt Available. Jssor jQuery slider plugin and No-jQuery version slider work almost the same, both are for image slider carousel, content slider carousel. Slideshow and caption slide animation are all available for both version. jQuery developers benifit on jQuery js library.

jQuery width Working of the jQuery width( ) Method
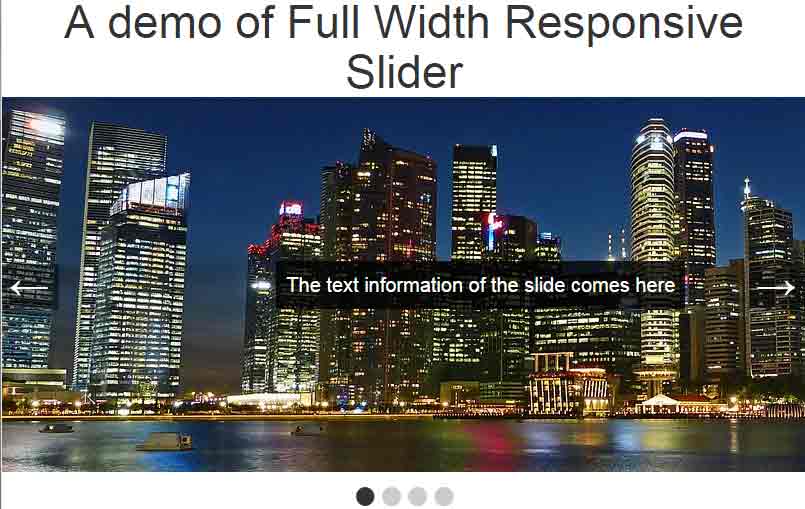
Example 3: Full width slider A full-width slider with smart features: Sublayer container: the pixel-positioned sublayers are always inside a centered (invisible) container element Responsive under: the slider will switch into responsive mode when the browser gets resized under a given value back to the documentation

SKDSlider Full Width Jquery Slider Jquery Responsive Full Width
SKDSlider is a jquery responsive Image Slider. It is very light weight and 100% responsive. It can be used in full width mode. Works on almost all browser. It slides almost anything. Swipe/touch events will work for mobile devices. Here are some demos: Demo description here. Demo description here. Demo description here. Demo description here.

jQuery full width slider / carousel for images 2 demos
iOS Slider (touch & swipe, responsive) Touch Me. Hardware accelerated using. CSS3 for supported iOS, Android and WebKit. View code:

Top 11 jQuery Image & Gallery Sliders 2023 Colorlib
Full Width Image Slider is a very simple 100% width slider that scales down to mobile. This slider has a 100% width layout and it is responsive. It operates with CSS transitions and the image is wrapped with an anchor. The anchor can be replaced by a division if no linking is needed. With a max-width set to 100%, the image will size down for.

jQuery Image Slider Part 2 YouTube
In this tutorial, we are going to create a full-screen slider using HTML, CSS3 and jQuery. You can us it for product presentations on your shop website. In this tutorial, we use Google Fonts, specifically Montserrat and Oswald.. we'll make it full width with some padding. We'll use flexbox to align elements within it, which we'll also.

SKDSlider Full Width Jquery Slider Jquery Responsive Full Width
A jQuery full width slider designed to be as compatible and lightweight as possible. Minified (JS & CSS) it weighs in at just 4.1KB (~1.8KB gzipped). Features: Total minified size - 4.1KB minified (~1.8KB gzipped) Fully Responsive. CSS3 Transitions with jQuery .animate () fallback. Keeps images vertically centered.

jQuery Automatic Image Slider free Download Slides — CodeHim
A simple, jQuery powered, full-width image carousel / slider plugin that automatically resizes images based on the screen size. You can use the plugin as a responsive banner carousel for your website or web application. How to use it: 1. Create the html for the full width banner carousel. 01